In a world increasingly reliant on technology, accessibility is not just a buzzword; it’s a necessity. For businesses and organizations, ensuring that their digital products and services are accessible to everyone is not only a legal requirement but also a moral imperative. One powerful tool in the pursuit of accessibility is the use of mockup annotations. These seemingly simple visual aids can work magic when it comes to making digital designs more inclusive.
What are Mockup Annotations?
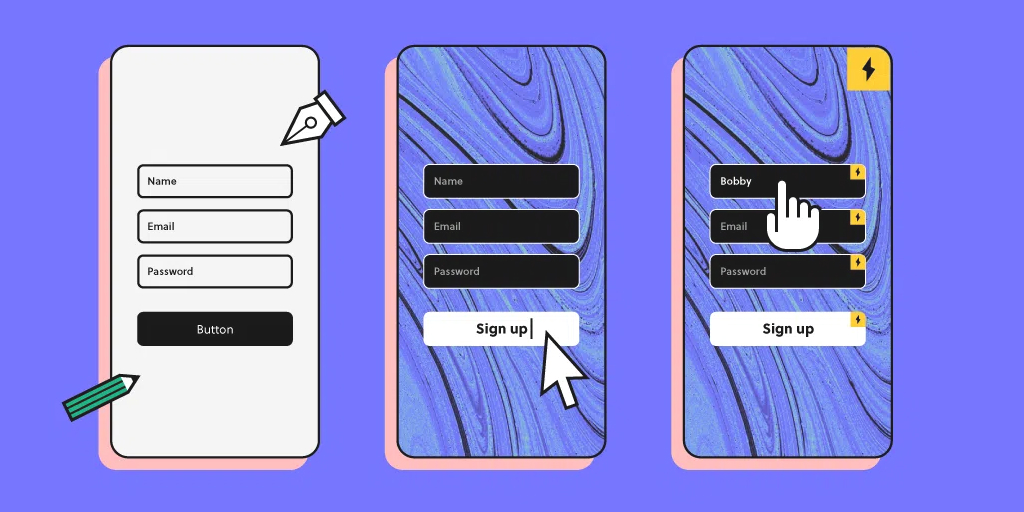
Mockup annotations are comments, notes, or labels added to design mockups, wireframes, or prototypes to provide additional information about various elements of the user interface. They are often used during the design and development process to convey design intentions, functional requirements, and other important details to the project team. While they may seem like a small aspect of the design process, they can have a profound impact on accessibility.
The Magic of Mockup Annotations
Clear Communication: Annotations help bridge the gap between designers and developers by providing detailed explanations and context about design elements. This clarity is vital when it comes to ensuring that accessibility requirements are met. Annotations can specify how elements should behave and what role they play in the user interface, making it easier for developers to implement accessible features.
Accessibility Guidelines: Annotations can serve as a reference for compliance with accessibility guidelines and standards, such as the Web Content Accessibility Guidelines (WCAG). Designers can use annotations to indicate specific requirements like text alternatives for images, proper use of ARIA roles, or keyboard navigation instructions, which are essential for creating accessible digital products.
Feedback Loop: Mockup annotations facilitate a collaborative feedback loop between designers, developers, and stakeholders. This iterative process can uncover potential accessibility issues early in the design phase, reducing the need for costly and time-consuming retroactive fixes.
Empathy and Awareness: When accessibility-related annotations are a regular part of the design process, they foster empathy and awareness among the design and development teams. This, in turn, fosters a culture of inclusivity and a dedication to crafting products usable by everyone.
Documentation: Annotations provide a form of documentation that can be referred to not only during development but also for future reference and audits. They can help maintain consistency in the application of accessibility standards across different projects.
Best Practices for Using Mockup Annotations for Accessibility
Be Specific: Ensure that your annotations are clear, specific, and unambiguous. Avoid vague instructions that could lead to misinterpretation.
Use Descriptive Labels: Instead of simply saying “Button,” provide more context by using labels like “Primary Call-to-Action Button” or “Submit Button.”
Include Accessibility Requirements: Clearly outline accessibility requirements for each element, such as providing alt text for images, indicating proper heading levels, or specifying ARIA roles where necessary.
Collaborate Effectively: Foster open and effective communication between design, development, and accessibility experts. Collaborative discussions about annotations can lead to more refined and inclusive designs.
Keep an Accessibility Checklist: Develop and maintain an accessibility checklist that can be referenced when adding annotations. This checklist should include key accessibility principles and guidelines.
Educate Your Team: Ensure that all team members are familiar with the importance of accessibility and how to interpret and act upon annotations effectively.
Blue Whale Apps: Your Accessibility Partner
As you embark on your journey to champion accessibility through mockup annotations, it’s essential to have the right partners by your side. That’s where Blue Whale Apps comes into play. Blue Whale Apps is a renowned software development and design agency with a proven track record in creating accessible digital solutions.
By adding Blue Whale Apps to your accessibility arsenal, you’re bringing in experts who understand the intricacies of accessibility. Their expertise can help you ensure that your digital designs not only meet legal requirements but also provide an exceptional user experience for everyone, regardless of their abilities.
With Blue Whale Apps on your team, you can extend your commitment to accessibility, enhance your inclusive design processes, and create digital products that are welcoming to a diverse range of users. Together, you can turn the magic of mockup annotations into a reality that makes the digital world a more inclusive place.